I feel so guilty for wasting Don Melton’s time today. It all started with his post regarding the switch to Nanoc from WordPress. I admit I have been thinking about switching to a static site generator for years now, but I never could justify spending the time to do so. Anyway, I was teasing Don about his CSS in IE problems…
CSS
Back to Using the System Font Stack in CSS
After looking at a variety of options from Google Fonts — Open Sans, Source Sans Pro, and a few others — I decided to go back to the system font stack for a number of reasons. Performance is definitely my main metric, but the lack of interesting options on Google Fonts is another. I could use TypeKit or Cloud.typography, but Adobe decided not to include the former in their Creative Cloud Photography Plan and the latter is just too much for my needs (in terms of price too).
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Fira Sans", "Droid Sans", "Helvetica Neue", sans-serif;
I believe I’m targeting every relevant platform. As far as I know, these are the current popular system font stacks in use:
WordPress: font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif; Medium: font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif; Ghost: font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Fira Sans", "Droid Sans", "Helvetica Neue", sans-serif; Github: font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", /* Emojis*/ "Segoe UI Emoji", /* Emojis*/ "Segoe UI Symbol"; /* Emojis*/
I went with Ghost. Let me know if you find any bugs or anything else out of the ordinary.
Suggested apple-touch-icon.png Sizes, Updated for iOS 9 →
Stack Overflow user felipep posted an answer (currently 45 votes) with all the suggested icon sizes for iOS 9, including iPad Pro.
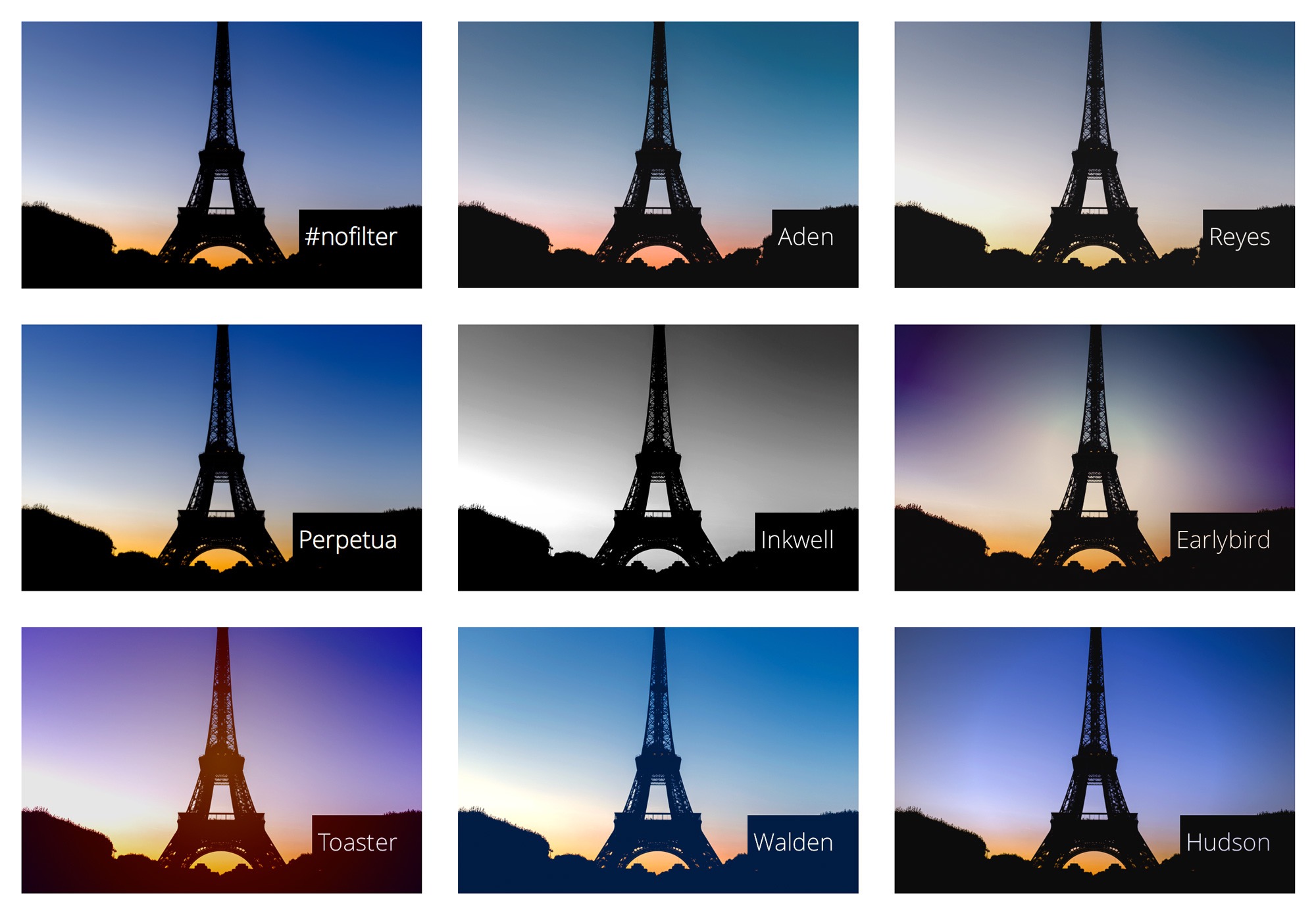
CSSGram—Reacrete Instagram Filters with CSS →
Una Kravets:
Simply put, CSSgram is a library for editing your images with Instagram-like filters directly in CSS. What we’re doing here is adding filters to the images as well as applying color and/or gradient overlays via various blending techniques to mimic these effects. This means less manual image processing and more fun filter effects on the web!
This is really well done. Una also includes the ability to choose a sample image—that’s my shot of the Eiffel Tower above.
Surfin’ Safari Details How to Use Apple’s San Francisco Font in CSS →
Myles Maxfield:
Web content is sometimes designed to fit in with the overall aesthetic of the underlying platform which it is being rendered on. One of the ways to achieve this is by using the platform’s system font, which is possible on iOS and OS X by using the “-apple-system” CSS value for the “font-family” CSS property. On iOS 9 and OS X 10.11, doing this allows you to use Apple’s new system font, San Francisco. Using “-apple-system” also correctly interacts with the font-weight CSS property to choose the correct font on Apple’s latest operating systems.
Tempted to try it on here…