I created my first linked list blog a few years back — it was in Polish and I ran it for a bit over seven years. I launched Infinite Diaries since, but I never got to answer one question which people have been asking me for years: How do I hack WordPress to create a ‘Linked List Blog’?
It’s actually easier than it seems, but you’ll need some basic knowledge of programming, WordPress and/or PHP. If you know any programming language or have at least dipped your toes in them over the years, you should figure this out easily.
What Is a Linked List Blog?
This is a site which can have regular posts, where clicking the title takes you to the post itself, but it can also have posts, where clicking the title directs the reader to an external URL. Ideally, this will happen on both the webpage and RSS feed. I don’t know who created the first one, but John Gruber’s Daring Fireball is arguably the most popular one in the world.
What Does a Linked Post Look Like?
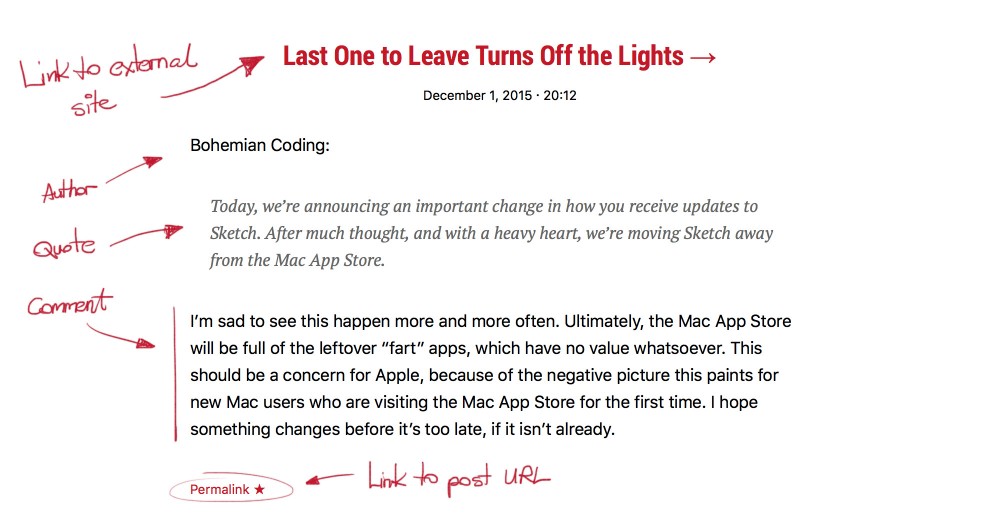
A typical linked list entry will look a bit like one of mine above, although some vary wildly, depending on the author’s needs and wants. In my case, the title is an external link to the post I am quoting. The body usually contains the author, a quote from their piece, and a comment. I also include a permalink below the post, which is a link do the page which contains just that post, related links and comments (should they be turned on — they are in my case).
How Do I Create a Linked List Blog in WordPress?
1. Daring Fireball-style Linked List Plugin
You will need this Daring Fireball-style Linked List Plugin, which will sort out the RSS feeds, so that the title of the piece points to an external URL. This plugin hasn’t been updated in a few years and I modified mine for various reasons. It uses a Custom Field, which must be named linked_list_url, and which must contain the external URL.
I modified the plugin and changed linked_list_url to LinkFormatURL — I did this many years ago, and I can’t remember why I did so. Most probably for legacy reasons. You do not have to do this.
Once you install the plugin, it will need to be configured. I have it set up like this:
- RSS link goes to linked item: On
- Insert permalink after post: On
- Highlight link post titles – Show text before linked-list article titles…: Off
- Highlight link post titles – Show text after linked-list article titles…: On
- Post-link text to display: →
- Highlight blog post titles: Off
- Use first link in post: Off
The most important option is the first one, which sorts out the RSS links. You can experiment with the rest as per your needs.
That was the easy part. The following changes/mods/hacks will vary depending on the theme you are using. I’m using a totally custom setup, which I created myself. It’s based on a pretty old skeleton theme, which I won’t recommend using, but it works for me. For now. Anyway, please adapt the following code to your own theme, which will surely differ from mine and I’m 99% certain you won’t be able to just copy & paste it over.
Oh, your theme has to support custom WordPress Post Formats — when creating a new post, you should be able to see a box like the one above in your admin panel. I use the ‘Link’ Post Format for my linked list.
2. content-link.php
My theme includes a content-link.php file, which is responsible for displaying the ‘Link’ Post Format on the blog’s main page (or archives). I had to modify the lines of code which are responsible for displaying the title.
<header class="entry-header-link">
<?php if (has_post_format('link') && get_post_meta($post->ID, 'LinkFormatURL', true)) : ?>
<h2 class="entry-link-title"><a href="<?php echo get_post_meta($post->ID, 'LinkFormatURL', true); ?>" target="_blank" rel="bookmark"><?php the_title(); ?> →</a></h2>
<?php else : ?>
<h2 class="entry-link-title"><a href="<?php the_permalink(); ?>" title="<?php printf( esc_attr__( 'Permalink to %s', 'yoko' ), the_title_attribute( 'echo=0' ) ); ?>" rel="bookmark"><?php the_title(); ?></a></h2>
<?php endif; ?>
</header><!-- end entry-header -->
I added lines 2, 3, 4 and 6. Line 2 checks if the post has a custom field called LinkFormatURL (linked_list_url custom field if you are using an unmodified DF-style linked list plugin). If yes, then it (line 3) gets the URL and encodes it under the title. Also, I added an arrow to the end of the title, to suggest that this is an external link. If not (line 4), then it (line 5) creates a regular title, with no link. That’s all (line 6).
Please note that the used classes, such as entry-header-link and entry-link-title (and all the others), are all specific to my CSS. You will need to change these to classes which are appropriate for your theme (or create new rules in style.css).
3. content-single.php
I do exactly the same thing in content-single.php, but the code is slightly different since it is meant to be displayed as a single page only.
<header class="single-entry-header">
<?php if (has_post_format('link') && get_post_meta($post->ID, 'LinkFormatURL', true)) : ?>
<h1 class="entry-link-title"><a href="<?php echo get_post_meta($post->ID, 'LinkFormatURL', true); ?>" target="_blank" rel="bookmark"><?php the_title(); ?> →</a></h2>
<?php else : ?>
<h1 class="entry-title"><?php the_title(); ?></h1>
<?php endif; ?>
<p><span class="entry-date"><?php echo get_the_date(); ?> · <?php the_time('H:i'); ?></span> · <span class="entry-author"><?php the_author() ?></span><?php if ( comments_open() ) : ?> · <?php comments_popup_link( __( '0 comments', 'yoko' ), __( '1 Comment', 'yoko' ), __( '% Comments', 'yoko' ) ); ?><?php endif; ?></p>
</header><!-- end single-entry-header -->
The important lines are no. 2, 3 and 4. They’re responsible for checking for the LinkFormatURL custom field (linked_list_url custom field if you are using an unmodified DF-style linked list plugin) and replacing the title with an URL.
That’s basically it. Any theme should be easy enough to modify to add the above changes to it. I strongly recommend using a child theme (this is a bit harder to implement, but soooo worth it!), so that any updates to the original theme will not override the mods, which would in turn require you to add them again, after every update.
Questions?




3 Comments
Leave a reply →